Company:
Austin Startup Week
Year:
2019
Type:
Web-App Case Study
My Role:
Research & Discovery
Wire-framing
Visual Design
Prototyping
Ever go to a networking event and instantly regret it? Austin Startup Week can be a great way to network in Austin, but to maximize its potential, you must come prepared. My team designed a data-driven web app that quickly shows how attendees are linked by chains of acquaintance using Rest API.
The Problem With Networking
Austin Startup Week (ASW) is a week-long event full of educational panels, happy hours and hosting events that draw the Austin Startup Community together. However, it can also be a bit overwhelming to newcomers. Leaving them to question its value. Secondly, we recognized time management and social anxiety is a challenge when networking.
An Efficient Solution
We designed the ASW Web App, it takes shared API and visually shows users how to quickly connect with a mutual LinkedIn follower. With this kind of information, users will find more value in their ASW experience. They will feel better prepared to network and more confident knowing their network is connected to any host or attendee by a chain of acquaintances.
6 degrees of separation
Six degrees of separation is the theory that anyone on earth can be connected to any other person on the planet through a chain of acquaintances with no more than five intermediaries.
Some Context
The project was - conceived in three weeks - to build a niche solution for Austin Startup Week without stakeholders or event organizers.
Working with a team of six designers over three weeks, we developed a timeline which allowed for prototyping, user-testing, and unforeseen roadblocks.
My role included the following:
Craft research questions to ensure valuable feedback from startups and entrepreneurs.
Design the user journey to show what pain points they may experience.
Iterate the app design based on feedback from first round user-testing
Explore social-networking API and other Network Visualization Service.
Create a high-fidelity prototype in Sketch.
Insights:
Social anxiety detours networking with strangers in strange places.
Being unprepared at any event is a waste of time for startups.
Startups rely heavily on opinions within their personal networks for advice on where to go, who to talk to...etc.
Solutions:
Show users how they can draw connections within ASW within their own network to help break the ice.
Offer startups a way to prepare for attendees based on their industry and their expertise.
Show users who in their personal network they can ask for support on a specific topic or host at ASW.
Research & Discovery
Where Do We Start Without Stakeholders Or Event Organizers?
To better understand ASW, we employed several user-centered research methods including a competitor analysis, a user-centered design canvas, and conducted several user interviews within Austin’s startup community. The interviewees Included a host and several entrepreneurs who own a startup(s) with strong opinions on everything! I helped craft research questions to find out what their goals were and how they plan to measure success by attending.
“I try to find people within my network and they help me find potential clients. It’s much quicker!”
“I talk to people just in communities that are relevant to the kinds of things that I do.”
“I relied on my friends to introduce me to people they knew... but I was unprepared.”
Key Takeaways
The majority of entrepreneurs who are in startups who attended ASW or similar networking events typically Google the event’s website to find necessary information like, date, time and location, unfortunately they end up spending hours trying to find out if a potential client is going, is their competition going, Is the hosts topic related to their business and what should they do to prepare if they go. Startups don’t have time to waste googling ASW events.
Startups are isolating, so building a network of people who have skills is essential. They not only provide comradery at happy hour but can offer valuable insights. Not only do they share skills but also clients, everybody is a referral.
We Discovered A Learning Curve
The first issue we tackled was how users might overcome social anxiety using AR to find people of interest. We talked about how we felt going to events like ASW and discussed what might make it easier to break through ice. Eventually, we realized we had been ideating for ourselves instead of our users and had to remove ourselves. We needed to eliminate all bias and focus on the pain points a user would face at ASW
Strategy & Planning
Design by a committee was getting us nowhere fast, so we split up tasks to help us find problems that affect user’s experience of ASW.
Sarah and Eric create our proto-persona, Emily!
Behind Sarah and Eric you can see the prioritization matrix my team used to make our personas. Our primary persona Emily is an attendee going to ASW and she has real needs, pain points and goals for us to address moving forward.
As part of our strategy, they created personas ASW including attendee, organizer, host, and speaker, focusing on an attendee named Emily. We decided Emily could find collateral solutions for pain points the other personas may experience.
Unexpected Insight For Me:
While I reorganized the post-its from our affinity map I saw a note about Facebook groups for startups. I joined a group called Austin Startup and found several comments on the topic of going to networking events similar to ASW. This led to an unexpected insight for me:
Entrepreneurs rely on their network for validation on everything.
The screenshot was taken from a comment thread on a Facebook group called Austin Startups, on going to ASW earlier in 2018.
Our Approach & Hypothesis
Problem Statement: Attendees are worried they are wasting their time at ASW and need a more efficient way to connect with valuable professionals.
Now that we defined the problem, we needed to move quickly to find a solution. We asked "How Might We" questions to explore the best opportunities for a solution using post-it voting and time boxing and a prioritization matrix that might help Emily.
How Might We…
…use data-sharing to generate meaningful connections for startups at ASW?
…create a sense of value at an ASW networking event?
…facilitate for an attendee to connect with Startup accelerators at ASW?
…validate an events value to reduce the time spent googling ASW’s value?
Hypothesis: We believe that by providing attendees with an efficient way to assess the value of an ASW event, they will gain an increase in personal connections that provide value.
We will know this to be true when we see improved attendance.
Design Methods
Journey Map
I knew Emily would easily find our app in the ASW website, but I wanted to know more about how she would share and gather data to find personal connections at ASW that provide value. I helped our team to see Emily’s pain points by creating a Journey-Map of what I thought it might look like for her.
The highpoint for Emily would be when she realizes she can meet somebody through an acquaintance.
Style Guide
We wanted Emily to register using her Facebook or LinkedIn account, and we knew it would have a lot of profile photos. As my teammates drew paper prototypes, I created a style guide to keep our design consistent with ASW sense it was intended to be linked on their website.
I made a style guide based on the Austin Startup Week website because we want it to be found on their site as a resource for visitors.
Wireframing
Sketch, Annotate, Repeat!
My teammates drew paper prototypes based on our idea of users using data from social media to find people at ASW based on their business type. I did some user testing and annotated the feedback that I felt was essential to our user Emily.
How The LinkedIn API Sort Its Networks Within It’s API
Next, I wanted to confirm where we would get the data and how that would lead to finding specific people attending ASW. I sat down with a developer friend and the obvious choice would an API like LinkedIn.
I discovered on LinkedIn, people in your network are called connections. Your network is made up of your 1st-degree, 2nd-degree, 3rd-degree connections, and fellow member of your LinkedIn groups.
1st-degree = People you’re directly connected to because you’ve accepted their invitation to connect.
2nd-degree = People who are connected to your 1st-degree connections.
3rd-degree = People who are connected to your 2nd-degree connections.
I changed direction for our design of the “Connection Route” page to have only three degrees of separation based on my research. I also did more user tests and added annotations to the “Log-In,” “Profile” page below.
Log-in, Profile & Routes Mid-Fidelity designs.
The ASW Web App invites ASW attendees a way to find real people with real value connections efficiently.
It’s specifically designed to solve new startups’ pain of validating an events value, by finding a personal connections to an industry leader or possible new client associated with ASW. It’s the MVP for startups in Austin.
Prototype Walkthrough
Designed to fit into the ASW website, our user Emily signs into the web app with her LinkedIn account. She is given a group of disciplines she can narrow down into sub-disciplines valuable to her startup.
Note: It was important that the design matched the ASW website style sheet because we wanted to launch it from their homepage menu to add additional value to their website.
Filtering Profiles
Emily chooses UX Design, and her page is filled with profile pictures of experts in UX Design.
Emily can tap to expand the profile to see their name and title then tap “See Profile”. In this example, she has three 1st-degree connections!
To see which one of her mutual connections knows this Senior UX Designer she has to tap the big red button called “See Connection Route”.
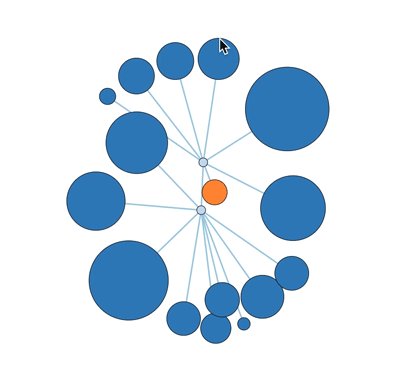
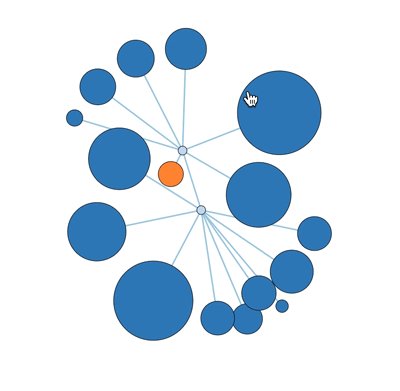
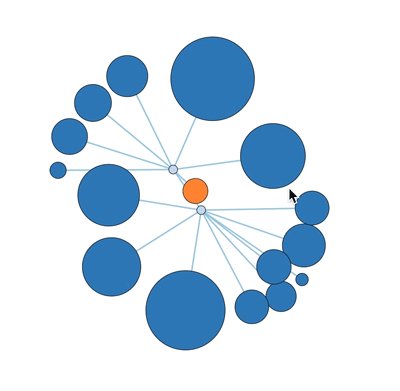
The MVP For Our Web App
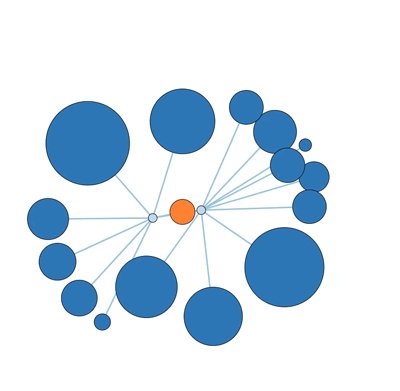
After Emily clicks the “see connection route” button, she will be shown who in her network personally knows her person of interest with ASW.
With this kind of information, I think anybody in the startup community would instantly find value using this web-app. They will feel validated knowing they have a personal connection; feel better prepared to network and know they have a great way to break the ice with anyone associated with ASW.
Retrospective
What I Learned:
During this project, I was able to really explore ideas, try something new, learn from it and try again. The best solution doesn’t come to you in the beginning, it rarely does.
Next Steps:
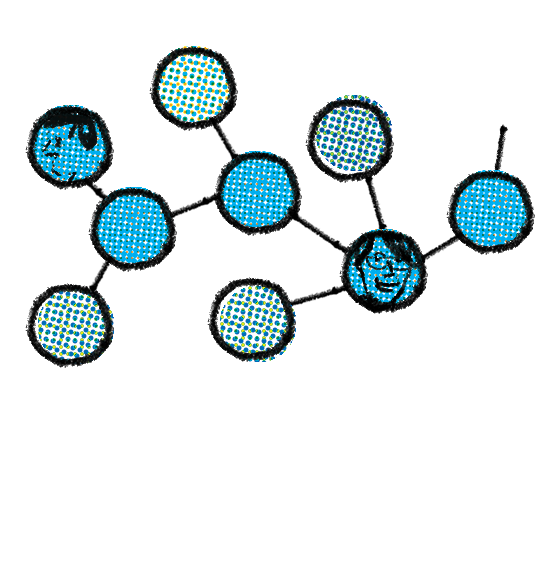
If I continue this project with a developer I would like to set up a hi-fi prototype with animation. The circles can have a liquid and oil effect as they populate on the screen. The circle can do more than draw lines to show how profiles become acquaintances by giving it gravity. This may help create a more organic feel to the data visualization.
PRIVACY:
We are mining data of other people’s profiles for our solution; there may be some legal aspect we need to resolve. It’s important to keep this in mind because there’s potentially a lot at stake since the data is used in a professional setting. This quote pulled from Time Magazine* explains people’s concerns with the use of their information.
“[Lawmakers and privacy experts] worry that people’s virtual selves could get them written off as undesirable, whether the depiction is correct or not.”
*“Big Data Knows What You’re Doing Right Now” http://business.time.com/2012/07/31/big-data-knows-what-youre-doing-right-now/
Read next case study.
Learn more about me…
© 2006 - 2018
Gerald Wright, wrightux.com
All Rights Reserved, All Thoughts My Own